바로가기 서비스
본문


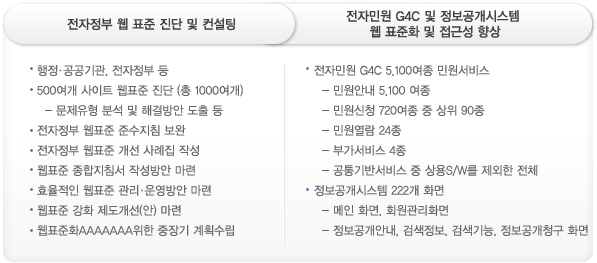
본 사업은 전자민원 G4C 라는 우리나라 최고의 전자정부 사이트와 정보공개시스템에 대한 웹표준화 및 웹접근성 강화 뿐만 아니라, 행정·공공기관, 전자정부 등 500여개 사이트 웹표준 진단을 같이 수행해야 하므로 컨소시엄을 구성하는 것이 최상의 전략으로 판단하여 진단전문업체와 컨설팅전문연구기관과 손을 잡았다.
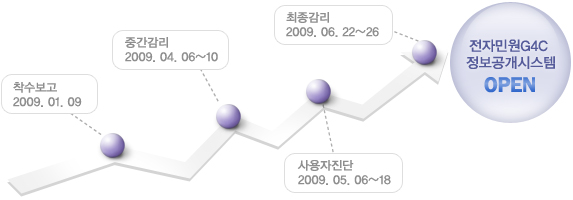
한번 유찰될 정도로 전자민원G4C는 리스크가 많은 사이트로 인식되고 있었지만, 웹접근성과 웹표준에 자신이 있었으므로 수주를 위해 PT당일도 새벽3시까지 연습을 하며 노력한 결과 조달청에서의 공정한 심사로 기술점수에서 월등한 차이로 1등을 하여 무난히 수주할 수 있었다.

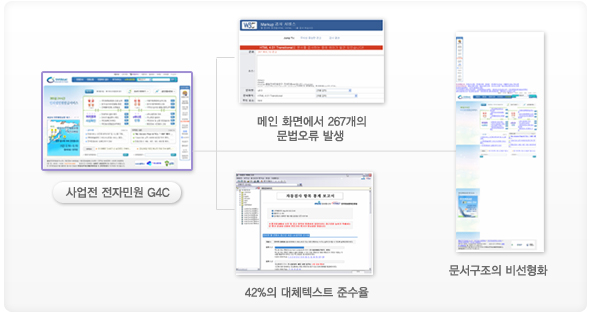
웹접근성 강화 사업의 경험은 많았지만, 웹표준화 사업은 이번이 시범사업인 만큼, 유사 경험은 거의 없어 어떻게 할 것인가의 방법의 문제가 가장 큰 고민이었다. 페이지들을 진단하여 결과를 가지고 수정을 해 나갈 것인가, 모든 페이지를 다시 만들것인가의 두 가지 방법에서 한가지를 택해야 했다. 우선 진단을 실시했다. 웹표준문법의 준수는 엉망이었다. DTD가 한 페이지에서 여러 번 선언되기도 하고, 연계가 많고 서식도 다양하다 보니, 이라는 태그도 여러 번 사용되었다. HTML에 CSS, javascript가 다 포함되어 있었다. HTML파일의 라인수가 2만라인이 넘어갔다. 웹접근성도 가장 기본적인 ALT 태그 준수율이 42%로 저조했다. 페이지 선형화는 전혀 이루어져 있지 않았다.
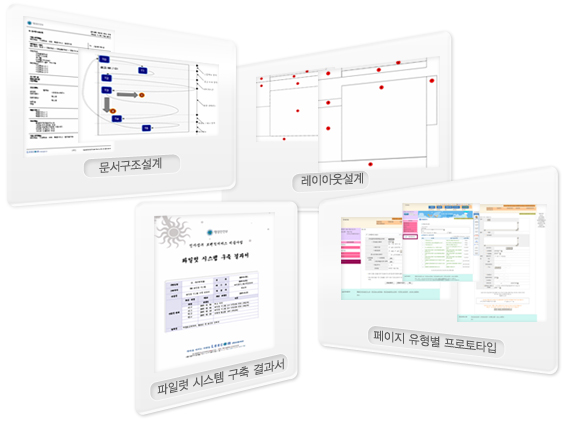
수정한다는 것 보다는 새로 문서구조를 설계하여 재 제작하는 것이 낫겠다는 판단을 했다. 웹표준화가 어느정도 되어 있다면, 수정을 해 나가는 것도 방법이 될 수 있겠지만, 문서구조(HTML), 표현(CSS), 동작(Script)의 완전한 분리를 위해서는 재설계 후 재 제작하는 것이 옳다는 판단이었다. 아마 웹표준화가 어느정도 정착될 때까지는 재설계 후 재제작하는 것이 맞을 것이다. 웹표준화라는 새 술은 새 부대에 담아야 할 것이다.

과연 우리가 설계한 문서구조와 CSS, ECMA Script가 제대로 설계됐고, 웹표준화, 크로스브라우징을 실현하며, 웹접근성을 향상시키게 될 것인지 검증이 필요했다. 물론 설계단계에서 많은 의견 수렴을 거치고, 자문을 구하고, 고민에 고민을 거듭하였지만 다시 한번 확인하고 본격적인 작업에 들어가기로 했다. 그래서 웹페이지 유형별로 프로토타입을 만들어 검증하기로 했다. 버전1을 만들어 진단을 실시하고, 진단 결과를 반영하여 다시 2.0버전을 만들어 다시 진단을 실시하고 방향을 잡았다. 기본 템플릿을 제작하여 이 템플릿을 바탕으로 개별 페이지를 본격적으로 만들어 갈 수 있었다. 개발방법론(마르미3 V4.0)의 한 단계인 프로토타이핑을 본 사업에 맞게 적절하게 적용한 결과라고 보며, 기본에 충실해야 한다는 것을 다시 한번 깨닫게 되었다.

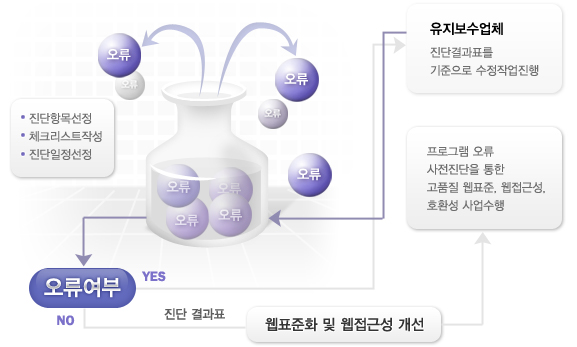
웹표준화 및 웹접근성 강화 사업의 특성상 한 페이지, 한 페이지마다 테스트를 해야 했다. 테스트도 몇 단계를 거쳐야 했다.
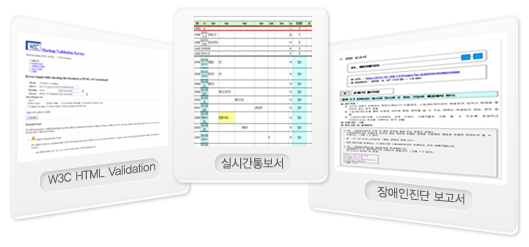
첫째. W3C HTML Validation으로 웹표준문법준수를 체크한다.
둘째. 브라우저에서 화면이 제대로 보이는지 틀어지는 건 없는지 크로스브라우징을 확인해야 한다.
최소한 한 화면을 7번을 봐야 했다. 윈도우에서ie6, ie7, ie8, opera, firefox, 리눅스에서 firefox, 맥에서는 사파리까지 이렇게 7번이었다. 테스트하는 사람은 정말 인내심이 필요했다. QM은 테스터에게 1픽셀까지도 틀어지는 것이 있으면 잡아내라고 했다. 테스터들은 QM이 너무 한다고 불만이 많았지만 그래야 했다.
화면의 이상유무와 함께 기존 기능의 정상동작도 각 브라우저에서 다 테스트해야 했다. G4C에서 민원신청을 하려면 입력하는 난이 20개 이상 되는 것들도 많다. 이걸 각 브라우저에서 다 입력해봐야 했다. 정말 미칠 지경이었다 똑같은 것을 최소 7번 테스트해야 했다. 에러라도 있으면 이 에러가 잡힐 때까지 반복 테스트했다. 정말 인내심이 필요했다.
셋째. 전문가 진단을 거쳐야 한다. 우리가 테스트 완료한 페이지는 진단업체에서 전문가 진단을 거쳐 실시간 통보서로 오류내용을 보내주었다. 이를 수정하여 다시 실시간 통보서에 업데이트해서 보내주어야 했다.
넷째. 장애인사용자 진단을 거쳐야 한다. 장애인단체에서 사용자 진단을 했다.문제를 지적하면 이를 수정하고 또 테스트를 거쳐야 했다. 시간이 지날수록 테스터들은 지쳐갔다. 그러면서도 오기가 생기는지 야근을 계속 하면서 테스트해 주었다. 정직하게 점하나 안 찍은 것까지 잡아주었다. 그래서, 테스터는 프로젝트 기간 동안 개발자나 퍼블리셔와 친해질 수 없었다.

ActiveX가 8종이 적용되어 있었다. 이 중에서 겨우 1종 대체되는데 별 문제가 없을 것으로 보였다. 공인인증서 및 개인정보암호화 솔루션인데 분리 발주되어 솔루션업체에서 기 개발한 것을 적용만 하는 것으로 리스크가 없을 것으로 보였다. 그런데, 이 대체된 솔루션이 비표준 스크립트를 사용하고 있었다. 솔루션업체에 표준스크립트로 수정을 요구했다. 잘 몰랐다고 하면서 수정해서 적용했다. 문제가 없는 줄 알았다.
솔루션 업체에서도 충분히 테스트하고 적용했다고 했다. 그런데, 맥에서 암호화된 부분이 보이지 않았다. 처음엔 우리 잘못인 줄 알았다. 심각한 문제였다. 시연을 앞두고 이런 일이 터지다니…흑흑. 울고 싶었다. 개발자가 며칠을 고생하며 솔루션업체 개발자와 문제를 파악해 보니 솔루션의 문제였다. 며칠의 시간을 그냥 까먹었다. 고객의 신뢰는 이미 땅에 떨어진 후였다.
그런데 문제는 쉽게 풀리지 않았다. 한 달 가까이 이 문제는 미해결로 프로젝트가 망가지는 줄 알았다. 솔루션업체에 닦달을 했다. 솔루션업체 해당 팀장에서부터 부사장까지 이컴라인 사업단을 방문해서 해결방안을 내 놓았다. 기존에 firefox나 safari에서 지원하는 <embed>라는 태그로 플러그인을 페이지에 삽입했는데, 오히려 이것이 문제였다. <object>라는 태그로 플러그인을 삽입하고, firefox나 safari에서는 이 부분 때문에 HTML MARKUP VALIDATION에 에러가 난다는 것을 고객과 협의하고 진행하였다.
하지만 실제 웹페이지에 적용하고 잘 되는지의 테스트는 이컴라인의 몫이었다. 브라우저별로 O/S 별로 케이스별로 테스트를 다 했다. 그만큼 많은 시간과 노력이 소모되었다. 이컴라인 테스터들이 꼼꼼하게 테스트해서 미리 발견하지 못했더라면 이문제가 우리의 발목을 잡았을 것이다. 정직하고, 인내심 있게, 세밀하게 테스트해준 테스터들에게 다시 한 번 감사의 마음을 전한다.
- - 대체된 솔루션이 비표준태그를 생성하지는 않는가
- - 대체된 솔루션이 비표준스크립트를 사용하지는 않는가
- - 대체된 솔루션의 페이지 삽입 방식이 표준을 준수하는가
- - ActiveX 대체 후 응답속도가 현격히 느려지지는 않았는가
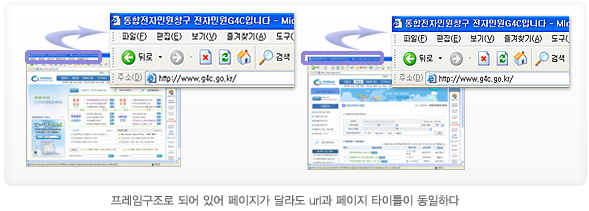
전자민원G4C도 정보공개시스템도 프레임으로 사이트 전체 주소를 감추게끔 되어 있었다. 이 때문에 각 페이지의 타이틀이 바뀌지 않아 스크린리더는 어떤 페이지를 가더라도 똑같은 페이지 타이틀을 읽어주었다. 웹접근성 강화를 위해 프레임구조를 제거하여 각 페이지의 타이틀이 바뀌게 해 주는 것이 최선이라고 판단하였다. 하지만 보안문제로 주소 감추기가 되어 있는 것이므로 협의를 통해 결론을 도출해야 한다고 했다.
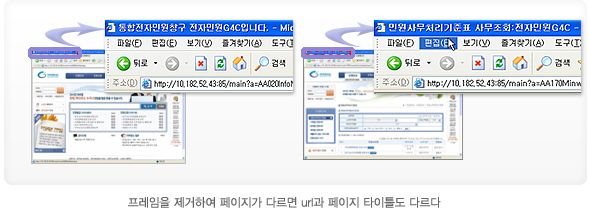
(구)정보문화진흥원(KADO), (구)한국정보보호진흥원, 보안전문가, 사이트 담당자가 참석하여 이 문제를 논의하였다. 보안문제로 프레임구조로 했다고 하지만 누가 프레임구조가 보안강화라고 했는지 어떤 근거도 나오지 않았다. 논의결과 프레임구조를 통한 보안의 실효는 너무 유치한 수준인 반면 웹접급성 측면에서 잃는 것이 너무 크다는 것이 결론이었다. 프레임구조는 키보드 네비게이션의 순서에 혼란을 일으키거나 네비게이션 위치를 잃어버리게 하는 경우가 종종 발생한다는 문제도 지적되었다. 결국 프레임을 제거하는 것으로 결정되었다.

정보공개시스템은 프레임셋 선언 부분을 없앰으로써 쉽게 처리된 반면 G4C는 SSO (Single Sign On)부분을 수정하지 않고서는 프레임구조를 없앨 수 없었다. 숨겨진 프레임에 솔루션이나 ActiveX를 삽입하는 경우도 있지만 다행히 그런 것은 없었다. 개발서버에서는 SSO를 테스트하는 한계가 있었다. 결국 오픈에 들어갔을 때 이 SSO 가 원복을 하는 큰 역할을 했다. 자존심이 무지 상했다. 그나마 사업만료 1개월전에 오픈하려고 했기에 시간이 있었다.
SSO업체 엔지니어를 불러 수정하고 테스트하고 준비를 철저히 했다. 프레임구조를 완전히 제거하였다. 페이지 타이틀을 다시 정의하는데도 공을 들였다. 이 페이지타이틀에서 시각장애인은 페이지의 내용을 짐작할 것이기 때문이다. 누가 프레임구조가 보안강화라고 했을까? 이제 그것은 중요하지 않다. 보안강화엔 별 효과가 없으며 웹접근성에 도움이 안 된다는 것은 명백하기 때문이다.

사이트 오픈을 앞두고 유지보수사업단에서 최종 테스트를 하였다. 오류 리스트가 메일로 왔다. 담당 공무원은 불안해 했다. 오류 리스트를 다시 점검해 봤다. 기능오류도 있고, 논리적인 오류도 있고, 우리가 몰랐던 오류도 있었다. 처음 오류 리스트를 받았을 땐 다 이컴라인 잘못 인줄 알았다. 그래서 수정하고 또 수정했다. 오픈일자가 되었다. 전환 후 유지보수사업단에서 오픈 테스트를 했다. 새로운 오류가 있다며 리스트를 건네 주었다. 오류를 다 잡을 수가 없었다. 눈물을 삼키며 원복을 했다. 자존심 상하고 참담했다.
다시 테스트를 실시했다. 혹시나 하고 운영중인 사이트에서도 똑같은 오류가 있는지 한번 살펴 보았다. 상당수의 오류는 기존 사이트에서도 발생하는 문제였다. 기존 사이트의 오류파악이 더 우선이라고 생각했다. 테스터가 다 붙어 기존사이트 오류 리스트를 정리했다. 크리티컬한 사항인데 기존사이트에서도 똑같은 문제가 있는 경우엔 이 사항을 표기해서 알려주었다. 다음 오픈땐 기존 오류에 대한 지적은 없었다.
왜 미리 기존 사이트에도 오류가 있을 것이라는 생각을 안 했을까. 사업초기에 기존사이트의 기능오류를 사전진단하여 유지보수사업단에 수정을 요청하고 넘어갔었더라면 원복하는 일 없이 순조롭게 오픈 할 수 있지 않았을까. 뒤늦은 후회가 파도처럼 밀려왔다.

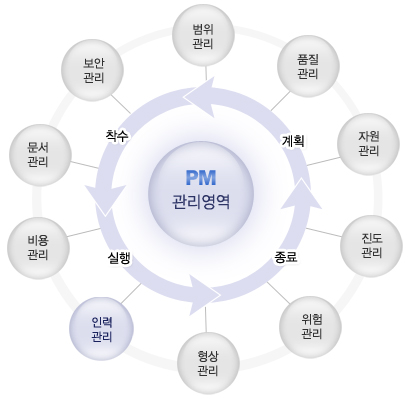
본 사업에는 웹사이트 개선뿐아니라 진단과 컨설팅부문도 같이 있다. 컨소시엄으로 3개 회사가 같이 프로젝트를 했다. 정말 PM은 이 모두를 챙겨야 하는 것이다. 자칫 방심하면 어느 한쪽이 펑크 날 수도 있는 것이다. 여기서 PM의 역량이 발휘된다. 조금이라도 위험 징후가 포착되면 즉시 조치에 들어간다. 이를 위해선 수시로 커뮤니케이션이 이루어져야 한다. 한 사무실에 다 모여서 사업을 진행하게끔 한 것도 PM의 주장으로 원활한 커뮤니케이션이 될 수 있었다.
솔루션업체의 문제가 있으면 즉각 조치를 취한다. 어떤 일이든 정면 승부다. 오죽하면 부사장이 이컴라인 사업단을 방문할 정도였다. 그랬기에 앞의 에피소드들처럼 문제들을 해결할 수 있었다고 본다.
인력관리는 필수다. PM은 냉철하게 개인의 능력을 판단했다. 능력에 맞는 업무와 역할을 부여하려고 노력했다. 프로젝트에 맞지 않는다고 판단되면 과감히 교체했다. 인정사정 볼 것 없다. 판단이 빨라야 한다. 그렇다고 냉혈한이면 안 된다. 팀원의 아픔을 가슴으로 안을 줄도 알고, 말 못할 고민도 들어주며 때로는 가슴 따뜻한 사람이어야 했다. 정작 PM의 고민을 들어줄 사람은 없었는데도…. 그래서 PM은 외로웠다.
정보공개시스템PL이 중간감리 후 얼마 뒤에 사라졌다. 근태문제로 PM이 심하게 꾸짖었기 때문인지, 힘들어서 그랬는지 알 수가 없다. 며칠이 지나도 돌아오지 않았다.
PM은 숨김없이 담당공무원에게 보고하고 대체인력을 물색하고, 그 동안 PL대행을 세우는 등 발 빠르게 대처했다. 특유의 발 빠른 정면돌파다. 주요 사안은 PM이 직접 나서서 회의하고 챙겼다. 대체인력이 왔을 땐 안정화되고 주요 사안도 해결되고 적응 할 충분한 시간이 주어졌다.
이렇듯 PM이 역량을 발휘하여 발 빠르게 대처하며 프로젝트를 성공으로 이끌 수 있었던 것은 많은 고민과 관심, 업무 및 팀원에 대한 파악 등 철저한 노력과 준비였을 것으로 본다.


1000여 개 중앙부처 및 공공기관 웹사이트 자동진단을 실시하여 보고서를 작성하였으며, 전자민원G4C와 정보공개시스템의 개선 전후 진단결과를 토대로 구체적인 개선 사례집을 작성 배포하였다.


웹호환성진단체계를 마련하여 483개 중앙부처 및 공공기관, 지자체 웹사이트 전문가진단을 실시하여 보고서를 작성하였으며, 전자정부웹호환성준수지침(안)을 작성하였고, 행정기관 웹사이트 구축?운영 종합지침서 작성하였다. 또한 웹표준 강화 종합대책 수립을 지원하였다.
기존 IE에서만 서비스되던 것을 IE6/7/8, Firefox2/3, Safari3, Opera9에서도 동일한 화면과 서비스를 제공하도록 개선하였다.
또한 장애인이나 노약자등 정보접근소외계층도 장애에 구애 받지 않고 정보를 습득하고, 민원을 신청할 수 있도록 개선하였다. 프로젝트 과정의 사례들을 모아 진단팀에서 사례집을 발간할 수 있게 해 주었다.
우리가 마친 본 사업이 웹표준화 및 웹접근성 강화 사업의 시범사업이다. 바로 이컴라인이 첫발을 내디딘 것이다.
성공적인 프로젝트 수행 이후에는 보너스가 따른다. 바로 인센티브!
인센티브는 프로젝트마다 책정되어 있다. 본 사업에서도 마찬가지. 인센티브를 받으려면 계약만료전에 사이트를 성공적으로 오픈하고, 검수요청이 들어가야 하며, 고객으로부터의 평가가 좋아야 한다. 이를 만족시키면 팀원에게 인센티브가 주어진다. 인센티브는 열심히 일하고 공헌도가 큰 사람에게는 많이 지급되고, 그렇지 않은 사람은 적게 지급된다. PM이 평가한 점수에 따라 프로젝트에 배정된 인센티브가 나눠지는 것이다. 인센티브는 현금으로 받는다. 절대로 통장으로 입금하지는 않는다.