바로가기 서비스
본문



입사 첫 날부터 3일 후로 예정된 PT를 위해 제한요청서 검토, 제안서검토, 발표본 보완작업을 해야했다.제안서 작성자는 퇴사한단다.PT야 기본으로 한다치고 내용 숙지가 문제다. 사장님이 직접 챙기셨다.(음 헤밍웨이 feel 사장님, 열정을 온몸으로 느끼다...)
이런걸 단기간에 하느라 이런 출근날 1시퇴근, 다음날 1시퇴근 이런상황에 아내가 회사에 대해 색안경을 낀다. ㅎㅎㅎ
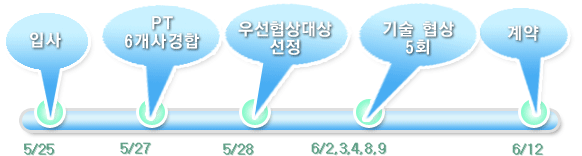
드디어 PT당일 모든 들려오는 상황은 무시하고 PT에만 전념... 사장님의 개인교습 덕분에 당근 수주다.기술점수 5.X 차이란다. 어깨가 으쓱~
그런데 기술 협상 장난아니다. 첫 대면에 반말 부터 해서 기분도 안좋은데 (누군지도 모르는데 첫말이 '너도 XXX처럼 도망갈거지' 란다),고객은 5회에 걸쳐 집요하게 RFP에도 없고 제안도 안했던 과천 현지 상주 근무하란다. 그것도 사무실 얻어서 나도반대 사장님도 절대반대다. 그 비용을 줄것도 아니면서... 음, 개념 없는 고객이라는게 첫 인상이다.
어쨌거나 천신만고 끝에 회사에서 수행 하기로 하고 계약 완료 이제부터 국토 해양부 포털화를 위해 매진이다. 사장님 수주 인센티브는 보너스다.

프로젝트를 수행하다보면 다양한 경우가 발생한다. 그러나 이번처럼 첫 대면부터 이런 저런 테스트로 기선잡기를 하는 경우는 드물었다. 그만큼 새로운 기술이 많이 적용되서일까...
거기에다가 무조건 이컴라인 사무실에서 프로젝트를 수행할 수 없다는 거다. 과천청사 옆에 사무실을 얻어서 하라고 한다. 적은 비용에 아무리 계산기 두드려봐야 사무실까지 얻고서는 적자는 불보듯 뻔한 일, 달래고 얼르고 때쓰고 반 협박에다 사정하고 고객의 얼어붙은 마음을 녹여야했다.
사전에 우리 업체를 못마땅해 한다는 얘기는 들었다. 그러나 그게 성사가 되지 못하자 이런 대응인 것이다.
6월 2일, 3일, 4일, 8일, 9일 기술협상 5회, 공식적인 미팅 만 5회 전화 협의까지 하면 그 이상이다.
고객의 기선잡기였지만 결과는 사무실에서 하기로 타결봤다. 대신 정기적으로 작업환경 사진을 첨부한 주간보고서 제출, 보안관련 정기적 서류제출, 불시 방문 시 지켜지지 않는다면 각오하라는 엄포다. 좋다고 했다.어쨌거나 추가비용은 없으니까...
만약에, 현실에서는 거의 불가능에 가까와 보이긴 하지만...
우리가 고객이 요구한 것을 100% 정확하게 구현했다고 가정해 보자.
그러면, 고객을 만족시킬 수 있을까?
전쟁과도 같은 필드에서 굴려먹은 노련한 우리회사 PM분들은 "그럴리가 없잖아~"란 반응을 보이리라.
이 고객이 바로 그런 전형(prototype)이다.
우리 회사의 의사소통 체계를 잘 이해하고 있는 한, 내가 가질 수 있는 패는 적었다.
내용 그대로의 서비스 기획이 아니라 RFP에도 제안서에도 없는 새로운 모델을 내놓으라고 한다.
네이버에서도 보고 다음에서도 본 듯한 바로 그 모델이라면서...
그러한 모델이 정책꾸러미, 생활정보꾸러미, 표준등록소 등 신규 서비스 전부들이었다. 쩝 ~ 심지어 생활정보는 조합 모델이기까지 했다.
고객이 이와 같은 반응을 보이는 것에는 여러가지 이유가 있을 수 있다고 생각한다.
초기에 고객이 원하는 모습을 명확하게 제시하지 못한 것일 수도 있고, 고객이 말 주변이 없었던 것일 수도 있고, 시간이 지나면서 요구사항이 바뀐 것일 수도 있다. 일반적으론 그렇다는 것이다.
Anyway, 변하지 않는 진리는...
이 고객은 자신이 원하는 것이 무엇인지 정확히 모른다는 것이다.
이것은 '고객의 잘못이 아니다' 라고 지금에 화서 이 구축사례를 작성하면서 다시금 되새긴다. 고객이 그럴 수 밖에 없는 상황임을 무시한 내 탓이다. 이 고객은 뭔가 한 방이 필요했던 것이다. 외부 출신 상사와의 경쟁하에 놓이게 된 조직에서의 존재감을 위해서, 궁극적으로 승진을 위해서...
그러므로, 스토리보드를 기획하건, 디자인을 구현하건, web2.0서비스 모델을 기획하건, 프로젝트 관리를 하건 우리 프로젝트팀은 고객을 출발점으로 삼고 고객의 소리를 경청하되, 고객이 원한다고 말하고 있는 것을 그대로 믿어서는 안되었다.
가끔, 프로젝트를 진행하면서 '요구사항명세서'에 사인을 받았으니 이대로만 하면 된다는 순진한 분들도 있는데, 이런 분들은 현실의 따끔함을 맛보게 된다.
물론, 사인을 못 맏은 것은 더 위험하므로, 기를 쓰고(아니면 어느 분처럼 은근 슬쩍 사인도 있다.^^) 사인은 받아야 한다. 하지만 고객이 사인을 했다고 그것이 고객이 정말 원하는 것이라고 착각하면 안된 다는 것이다.
내가 생각하고 있는 '고객의 진짜 요구에 대한 대응방법'은 아래의 3가지 이다.
(1) 진정으로 고객이 원하는 것을 찾기 위해 노력한다.(이건 이컴라인 PM이라면 기본이다)
:고객이 '난 이것을 원한다'고 말하게 만든 주변영향까지 면밀히 분석해서, 고객의 요구사항의 행간의 숨은 뜻을 찾아내서 그것을 함께 해결해준다. 이것을 해주는 사람은 '고객을 감동 시킬 줄 안다'는 호평을 받게 된다.
(2) 위험관리와 변경관리에 많은 신경을 쓴다.(우리 회사가 역점을 두는 것이다.)
:프로젝트 관리에서 가장 치명타를 날리는 것이 바로 '요구변경'이라는 것을 굳이 설명할 필요가 없다.
(3) 고객이 원하는 것을 목표로 하지말고, 고객의 Needs 를 만들어 낼 수 있는 산출물을 목표로 한다.
:
고객의 요구에 산출물을 맞추는 것이 아니라, 산출물이 고객의 궁극적인 요구였음을 깨닫게 해주는 것이다. 고객을 예측하는 경지에 이른 고수들이 구사할 수 있는 영역이다. 이러한 능력을 위해 많은 노력과 영감(insight)을 PM 자신에게 제공해야 한다.
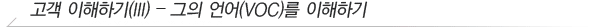
![[*VOC=Voice Of Customer] Over the VOC(오호~그런게 가능하겠군! 그런게 있으면 좋겠네!!) / The VOC - 문서에 기록되어지는 바로 그것(내가 원하는 것은 이런 것과 저런 것 입니다.) / Under The VOC(이건 당연히 되야하잖아! 이런 것까지 꼬치꼬치 말해줘야하나?](../images/02/casestudy/0203_05/0203_05_contents7.gif)
앞에서 언급한 것을 요약하면,
the VOC : 고객이 원한다고 직접 말하는 것들(대부분 어디서 본 것이다.)
Under the VOC : 너무나 기본적이어서, 고객이 미처 언급하지 않은것. 하지만 이것을 만족하지 못하면 고객은 화를 냄.(이전부터 있던 것)
Over the VOC : 고객이 미처 모르고 있는 요구사항. 창의 적인 영역이기에 찾기 어려우나, 달성하면 고객이 WOW 하는 것들.
이번에 고객이 원하는 web2.0기반의 서비스 모델이 만들어지기 위해서는 VOC는 기본적으로 갖춰야 하는 것이지만, 세상에 나와있는 맣은 유무형의 web2.0 서비스 모델들은 국토해양부 사이트에 적용하기에 그렇지 못한 것들이 많았다. 심지어 오럴리(Tim O'reilly)의 Gov2.0 모델은 작년 가을에나 나오기 시작했다.
사실 생각해보면, 어느 고객이나 고객은 새로은 모델을 보면 또 다른 새로운 기능을 요구하게 되고 또 새로운 모델을 생각하게 되기 때문에 Over the VOC, the VOC, Under VOC 모두가 계속 움직이는 것이라고 생각된다. 그래서 미팅도 잦았다. 하지만 사업기간을 무시하면서까지 움직이는건 말이되지 않는다. 이 고객에게 사업 기간은 무의미 했다.
내 생각에 확실한 사실은 이 고객은 우리 회사를 진정한 사업파트너로 생각하기까지 많은 관문을 만들어 놓고 있었다는 것이다.
우리회사에는 OpenCMS 라는 CMS 플랫폼이 있다. 어김없이 국토해양부에 떡하니 버티고 있다.
우리에겐 이 놈이 양날의 검이다. 어떤 플랫폼이든 잘쓰면 득이 된다. 하지만 그렇지 못하면 문제가 된다. 그러나 그 잘 쓴다는것이 누구에게나 어느 정도의기술 지식만 있으면 쉽게 쓸 수 있도록 메뉴얼이나 주석이 잘 정리되어 있어야 한다.
우리에게 투입된 개발자가 두 명이다. 한 명은 너무 잘 이해해서 다른 한 명은 그렇지가 못해서 문제였다나 뭐라나, 개발PL은 WEB2.0 관련 소스 수집에 2주를 보낸 후, OpenCMS 소스를 1주 후 운영PL에게 전화 몇번 해보더니 개발 서버를 구축후 그 기반으로 jQuert, AJAX Json을 사용한 WEB2.0기반의 각 종 서비스 메뉴들을 구현했다.
무엇보다 PM에겐 개발PL의 능력이 매우 중요할 수밖에 없다.
그러나 또 다른 개발자가 문제였다.
애당초 과업 내용 중 멀티미디어 게시판 구현이 있었다.
현 OpenCMS 기반에 멀티미디어형 게시판을 구현해야하는데, 그런데 흠 그 OpenCMS 구조를 이해 못하는 거다. 그것도 대리급이...
딱 2명의 개발자의 격차가 너무 큰것인지 아니면 OpenCMS 구조가 이해하기에 너무 높은 산이었는지를 생각하는 것은 사치였고 이 난관을 바로 돌파애야만 했다.
그래서 선택한 것이 '될 떄 까지' 와 '당근과 채찍' 전략이었다. 당연히 개인적인 학습시간은 상시 야근으로 이어질 수 밖에 없었고, 이것을 구현하게 되면?... 이라는 내용으로 그를 격려 및 질타해야만 했다. 다행인 것은 실력은 없었어도 지구력 즉 맷집은 있었다. 기획PL에겐 다독거림을 개발PL에겐 원칙적인 교육 및 질타를 지시했다.
이러한 노력이 빛을 발하기 시작한게 그러기 시작한지 2달 반 만이었다.
6월 초부터 시작한 것이 8월 중순에야 결실을 맺게 된 것이다.
이제 남은 실 개발 기간은2달여가 남았다. 그 기간 동안 5가지 유형 75개의 게시판을 제작하였다.
아마도 이러한 노력이 수포로 돌아갈 경우 그 대안은 인력교체였다. 지난 후의 결과론이지만 이런 결정은 아마도 프로젝트에 직접적인 위험 요인으로 작용했으리라...
교체를 고려한 인력은 실력이 없음은 물론 맷집마져 없었으니까...
회사에겐 정규화된 매뉴얼을 요구했다. 그래서 개발팀장, PM, 기획PL, 운영 개발PL 등이 주축이 되어 OpenCMS 매뉴얼을 작성했다.
그 인력, 지금은 운영팀에 합류하여 제 몫을 다하고 있다는 후문이니 나는 많은걸 얻은셈이 되었다.
프로젝트에선 인사(人事)가 만사(萬事)이다.
기업의 운명은 사람에게 달려있다. 자꾸 인력부족을 탓하거나 외부인사 영입에만 신경쓸 것이 아니라 내부에 숨어있는 인력을 충분히 활용하는 것이 기업을 위하는 것이고 구성원 개인을 위하는 것이다.
우리 조직에는 기회조차 주어짖 않고 무능한 사람으로 평가되고 있는 직원은 없는지 관심을 가지고 다시 한 번 살펴볼 일이다.
어느 조직에나 조직에 맞는 특성이 있기 마련이다.
우리 회사의 주요고객군인 공공기관에서도 변화의 바람이 새로운 웹서비스와 맞물려 나타나기 시작했다.
새로 오신 전문관은 역시 아이디어 제공처로서 우리팀 일정에 막대한 영향을 끼치고야 말았다.
이를 위해 제안서에는 이슈 발생 시 제작이라는 문구가 있긴 했지만 말이다. 정해진 일정과 인적 자원을 가지고 처리하기란 양을 떠나서 팀원의 반발을 불러 일으킬 수 밖에 없었다.

그 첫번째가 추석 교통포털의 제작이었고 두번째가 트위터 서비스 및 연동이었다.
추석교통포털은 공정에도 없는 내용임에도 무려 40여 차례의 고객 변경에 의해 제작되어 디자이너의 마음을 뒤집어 놓았고, 플래셔의 지원, TAGO.go.kr 담당자와의 정보 연계회의 및 협의 등 자원의 손실이 불가피 하였다.
다음은 트위터 서비스인데 새로운 서비스 유형에 대한 고객의 관심이 장관부터 시작된터라 피해갈 수가 없었다.
이를 위해 책도 사보고 모임에도 참석하고 10여만원이나 하는 세미나까지 들어야 했다. 알아야 적용할 것 아닌가.

Twitter 개설부터 follower 170여명 만들기, 500tweet을 PM혼자 주말이고 주중이고 시간을 내서 작성해야만 했다. 이 정보를 가지고 생활 정보를 연동한다니 말이다.
트위터 위젯을 이용하여 생활정보에 삽입하였고 내용을 자유롭게 구성하여 퍼가기 기능을 이용 외부 포털 및 블로그 등에 게시가 가능하도록 구현하였다.

프로젝트에선 변경관리가 생명이다.
하지만 제한된 자원하에서 변경관리는 한계가 있기 마련이다.
이를 위해 컨설팅팀이란 지원부서가 생긴 것은 고객의 요구에 능동적으로 대처할 수 있는 무척 고무적인 일이다.
![국토해양부 메인화면 이미지 - 정보선택의 권한을 정보수요자에게...[사용자선택메뉴], 사안에 따라 직관적인 뉴스제공[뉴스초점], 정책정보 알리미[정책꾸러미], 소속기관 실시간정보[실시간 위젯], 블로그소식 알리미[블로그 RSS]](../images/02/casestudy/0203_05/0203_05_contents12.gif)
프로젝트 종료!
이 문서를 마무리하면서 성원해주신 사장님 얼굴과 고생한 팀원들 얼굴이 떠오른다.
언젠가 읽었던 책에서 "나는 직원들의 신뢰를 얻기 위해 선우후락(先憂後樂, 세상의 근심할 일은 남보다 먼저 근심하고, 즐거워할 일은 남보다 나중에 즐거워한다)과 유언실행(有言實行, 말한 것은 반드시 실행에 옮긴다)의 경영을 한다."는 일본 어느 경영자의 문구를 인용하고자 한다.
나의 다짐이기도 하고...
물론 그때의 충격은 꽤나 컸지만 다시금 마음을 다잡으며 '성공적인 프로젝트를 위하여 매진하리라.' 다짐해본다.